因为热爱Tableau的关系,最近读了不少数据分析相关的书,今天介绍一本入门级别,但是学习之后众生受益的可视化指南——《用数据讲故事》,作者是前Google人力分析团队经理。

一、推荐序与介绍
数据分析的目的是探索数据价值、形成业务洞见,因此最后的表现形式往往是具有故事性的,典型的逻辑大概会是这样的,“我做了一个怎样的假设……然后为此准备了哪些数据……在数据探索中使用了什么方法……根据数据发现的关联或趋势如何……下一步建议如何行动”。这种探索性分析是具有前后的故事脉络和情节的。可见,用故事思维做可视化的数据分析,会让我们的沟通更加高效、更直接。
如果我们把上面的故事性分析分为前后两个环节,可以定义为探索性分析和解释性分析。用书里的见解说,“探索性分析是理解数据并找出其中值得关注或分享给他人的精华,这就像在牡蛎中寻找珍珠,可能打开一百个牡蛎(尝试上百种不同的假设或者从上百种不同的视角审视数据),才碰巧找到两粒珍珠。”而解释性分析则是关于最后的两粒珍珠的,解释某一件事情或讲述一个故事。
「人们往往在应该进行解释性分析的时候(花时间将数据抽象为受众能够消化的信息:两粒珍珠)错误地进行了探索性分析(简单的展示全部信息:一百个牡蛎)。」
而这本书,是关于如何解释这两粒珍珠的,也就是如何把探索性分析发现的结论,以故事性的方式展现给别人的。基于此,本书提供了六个非常具体的建议。
- 读懂上下文(context)
- 选择合适的图表
- 消除杂乱——这是中国式图表的天地
- 聚焦受众的视线——灵活使用“前注意属性”
- 像设计师一样思考——降低认知负荷
- 用数据讲故事
二、读懂上下文
1、受众、内容和方式
同样的一个结果,对于不同的受众(总经理、部门负责人、客户)都会有不同的讲述故事的方法,因此首要任务是了解你的受众,知道他们想要听什么,然后用数据表达自己的出观点。
如果用投影、互动屏幕或者电子邮件的方式传递一个故事,也需要展现不同的内容才行。这一点,Tableau仪表盘给我们了充分的设计空间(广告😄)。
2、了解上下文(context)
了解上下文,就是了解背景,这样会更好的表达观点,如果知道因为去年干部调整影响了业绩成长,就应该把这些要素加入到分析中来,增强数据分析的客观性。
3、三分钟故事
好的故事要凝练,如果用三分钟讲完,我们应该怎么说?这是讲故事的人的水平。所以我特别喜欢一句话,引用如下:
“一个完美的设计,不是因为它没有多余的东西可以添加,而是因为没有多余的部分可以删减。”
——Antoine de Saint-Exupery “Airman’s Odyssey“
故事最终的中心思想应该凝练为一句话,包含独特的观点,切中要害,而要要一句话表述。这有点为难可视化分析的新手了。不过对于做业务的而言,提出问题的人,应该用完整的寻找答案,并形成行动计划。
三、选择有效的图表
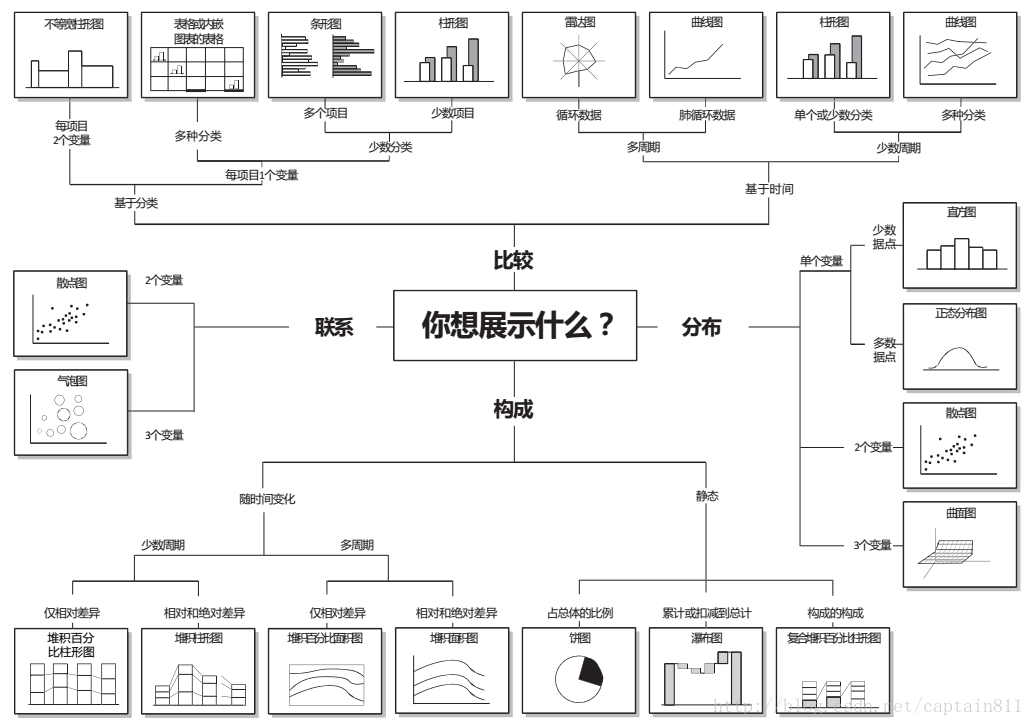
图表很多,常用的图表很少,高手在于用最简单的表述方式。常用的图表包括:简单文本(我们容易把最简单的忘记)、散点图、表格、折线图、热力图、斜率图、条形图、瀑布图、面积图等。
1、简单图形
1.1简单文本
当我们只需要强调一两项数据时,简单文本是最好的方法。在表格中突出一个数本身,容易出现误导。——拥有数据并一定需要图表。
1.2 表格
当我们和一群人沟通时,表格可以突出多个重点,让每个人找自己的兴趣点——表格展示细节。
不过使用表格时,要让设计融入背景,而不是被边框争夺了有限的注意力——推荐窄边框和空白。
1.3 热力图
热力图结合了细节和视觉暗示;通过使用颜色饱和度,可以帮助眼睛和大脑更快地捕捉兴趣点。
2、图表
表格与口头表达系统互动,而图表则是与视觉系统交互。
常见的图表分为:点图、线图、条形图、面积图。
- 点图——散点图,散点图表述的是两个度量之间的关系和分布
- 线图——折线图,有线的地方基本都有连续时间,因此表达的是随时间的变化趋势
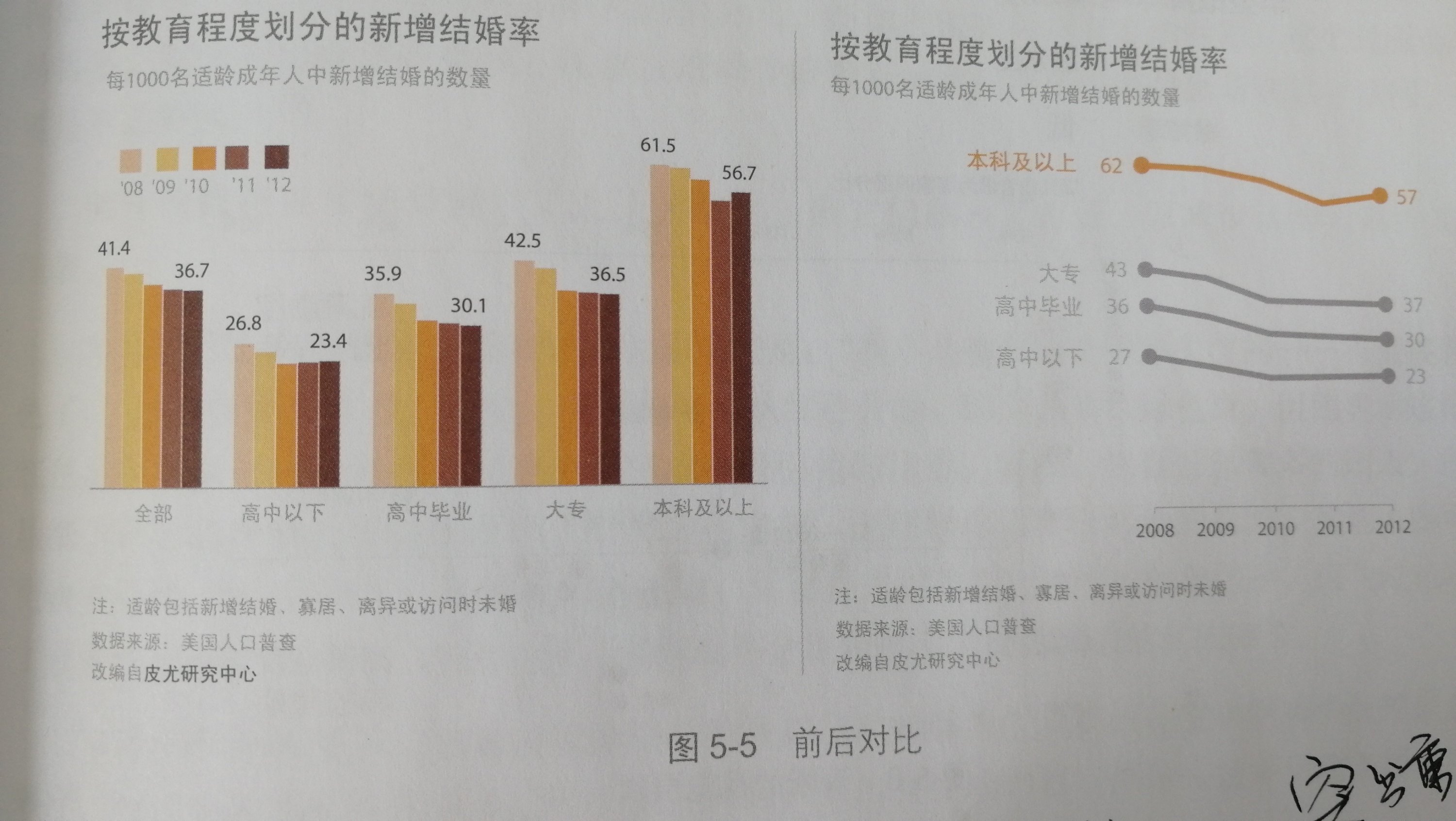
- 线图——斜率图,斜率图缩小了时间范围,用来对比两个时间段或数据点的变化。这个Tableau中单独分享。
- 条形图——最常见的图,最常见于对比分析,又包含了堆积条形图(对比基础上增加了比例或变化),瀑布图(增加了变化动态)
- 面积图——面积图比较少见,就像饼图,只有少量对比时推荐。
另外,作者提醒,尽量不要用饼图,坚决不要用3D图(反正Tableau也不支持),少用双y轴图(用标签或者两个图形更好)。
在这里,隆重推荐Tableau的图形白皮书,哪种图表软件是数据分析的理想选择?
英文版本点击这里,Which chart or graph is right for you?
赠送一张图,选择合适的可视化

四、杂乱是你的敌人
作者引用了一个词语,“认知负荷”,要感受听众的认知负荷:他们需要多少精力才能提取出信息。杂乱会增加负荷,因此是可视化的敌人。
- 对齐:尽可能左对齐,引导注意力
- 留白:适当的留白就像演讲的停顿,非常必要,不要为了数据而把视图填满!
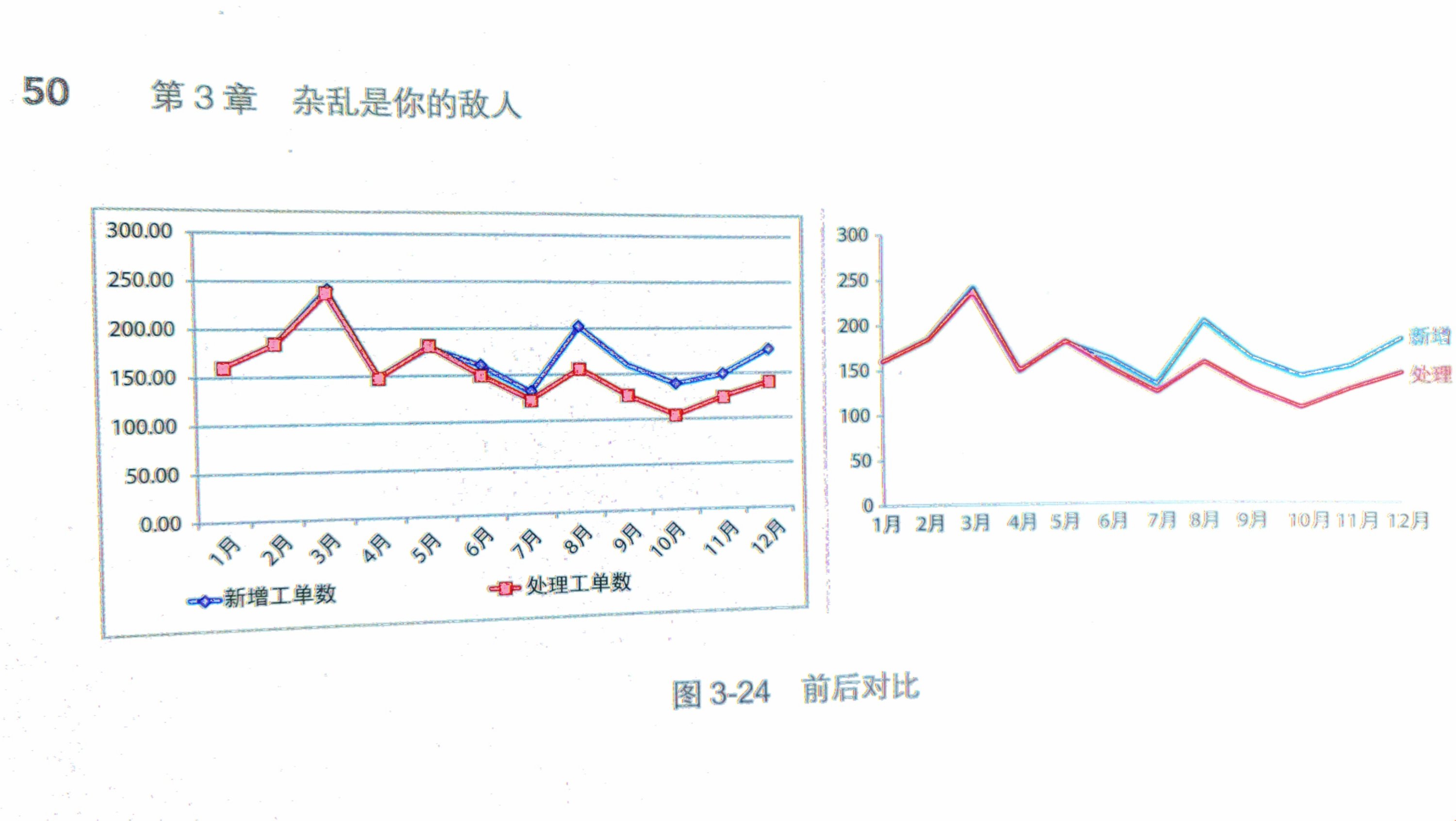
作者提出了循序渐进去除杂乱的方法,非常使用,特别是改正我们的Excel习惯非常重要。
- 去除图形的边框
- 去除网格线
- 去除数据标记
- 清理坐标轴标签
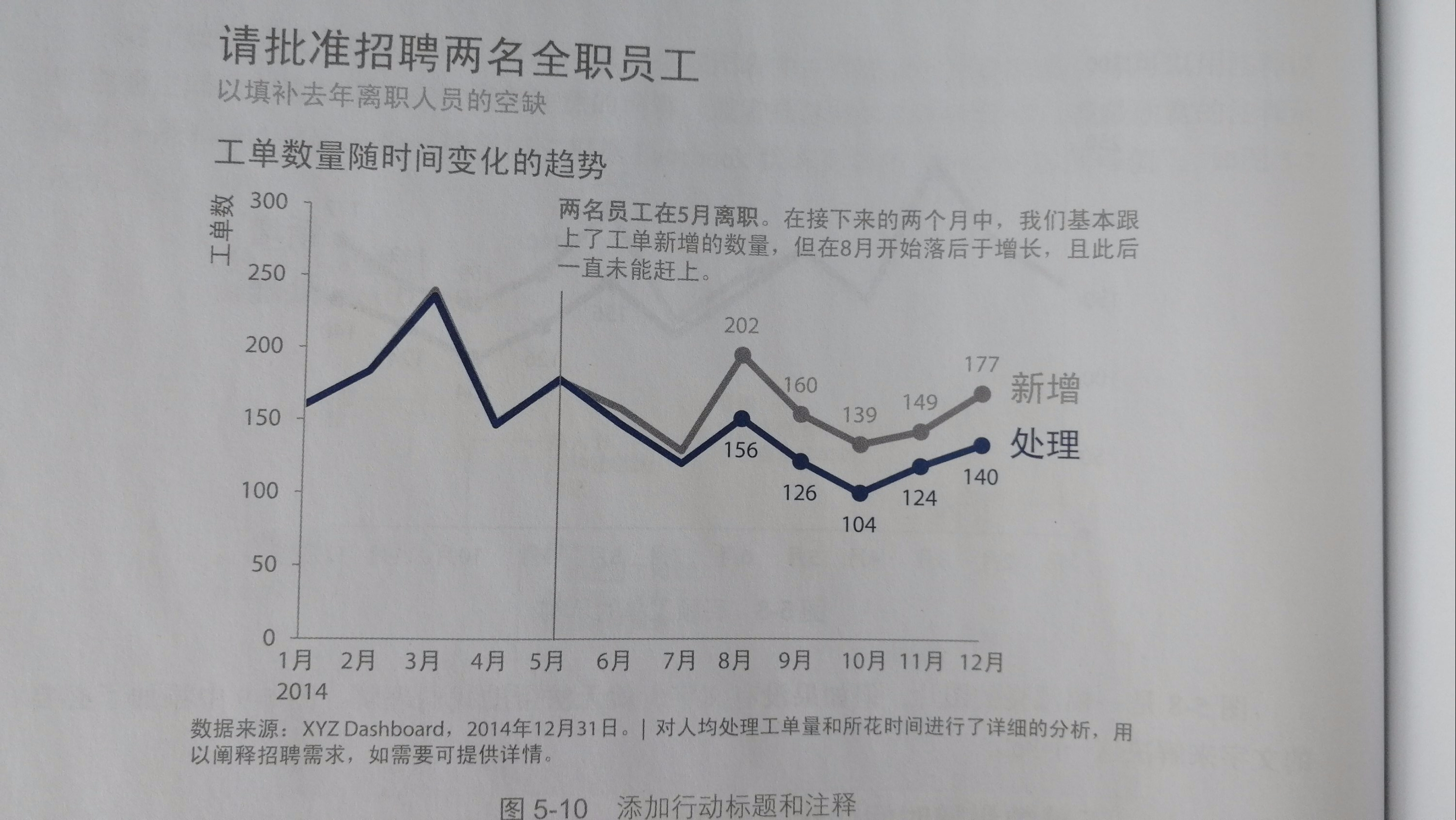
- 直接标记数据
- 保持颜色一致

五、聚焦受众的视线
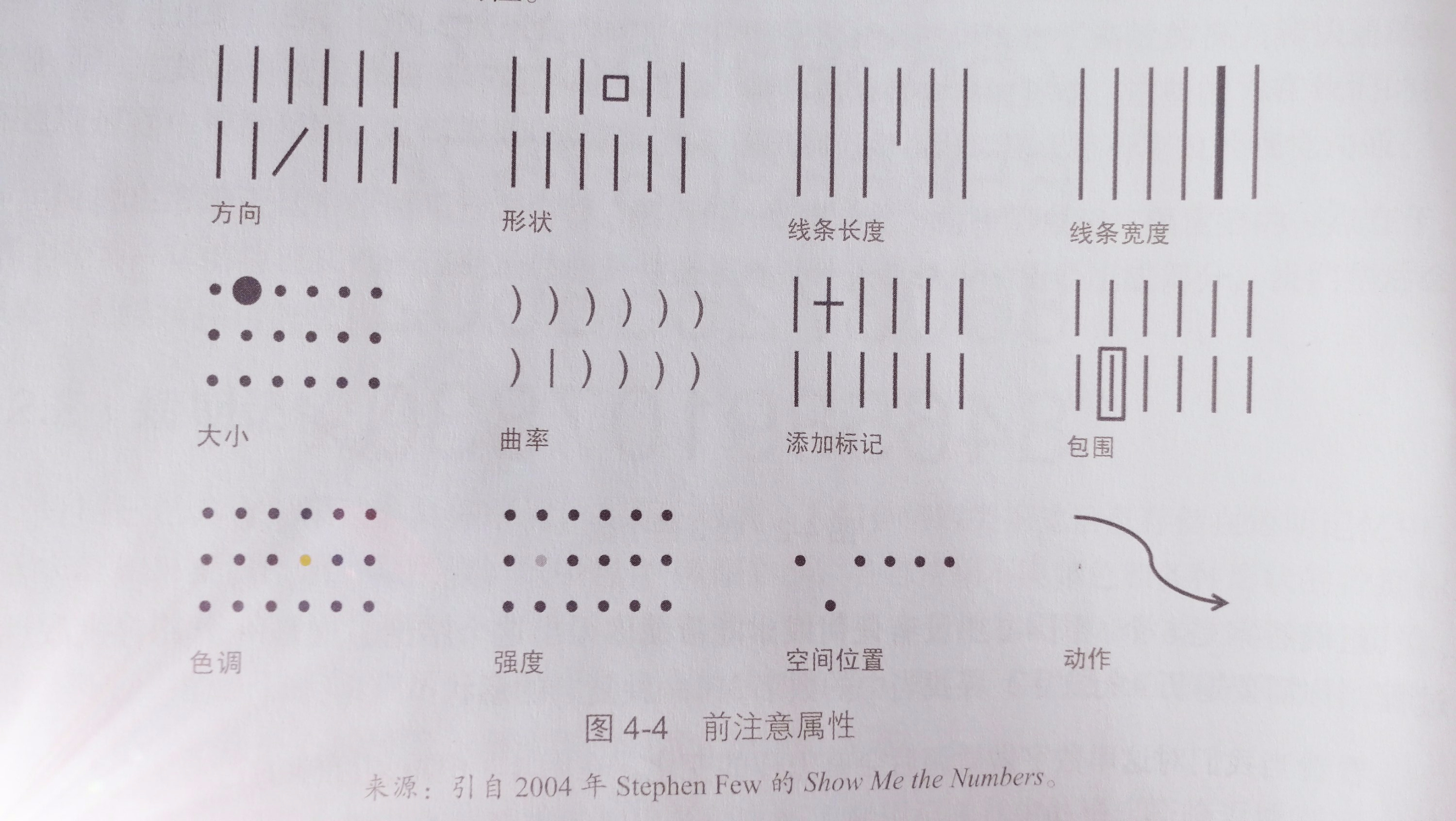
在消除杂乱之后,还应该有点什么去吸引受众的注意力呢?最好的方式是位置、颜色、形状、大小等这些“前注意属性”——非常容易引起我们注意的东西。为什么?
因为我们的记忆有三种:形象记忆、短期记忆、长期记忆。信息往往在形象记忆中保留几分之一秒,然后进入短期记忆;而形象记忆也能勾起我们的长期记忆,就像看到老照片就想起儿时一样。
——像位置、颜色等前注意属性,能够引导视线,从而在不知不觉中让受众看到我们期待他们看到的东西。

在文字中,也存在很多的前注意属性应用,比如加醋、红色文字、方框、下划线等等;
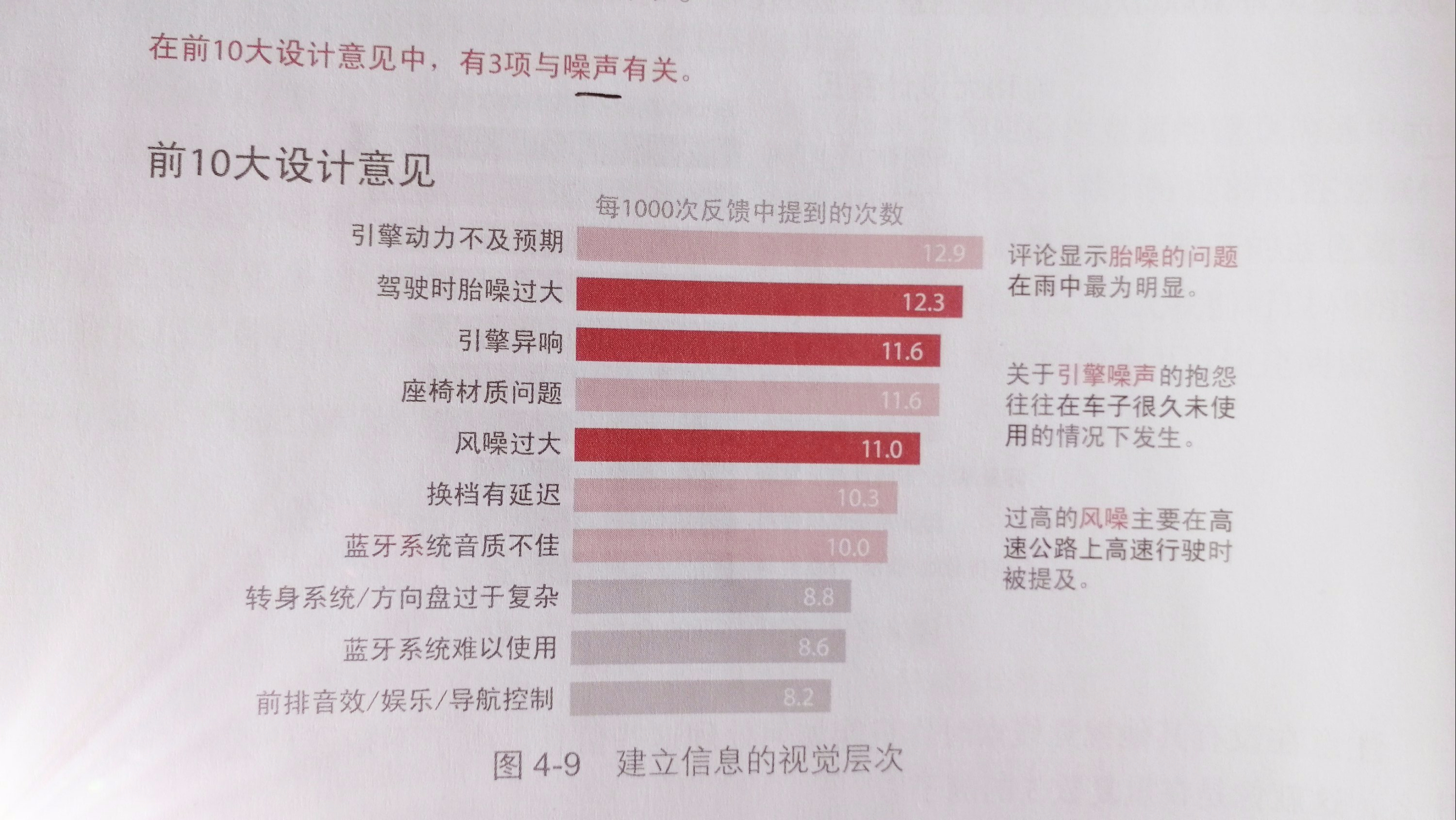
图表中,我们则可以把TOP单独标记颜色、特别标记等方法,从而建立信息的视觉层次。

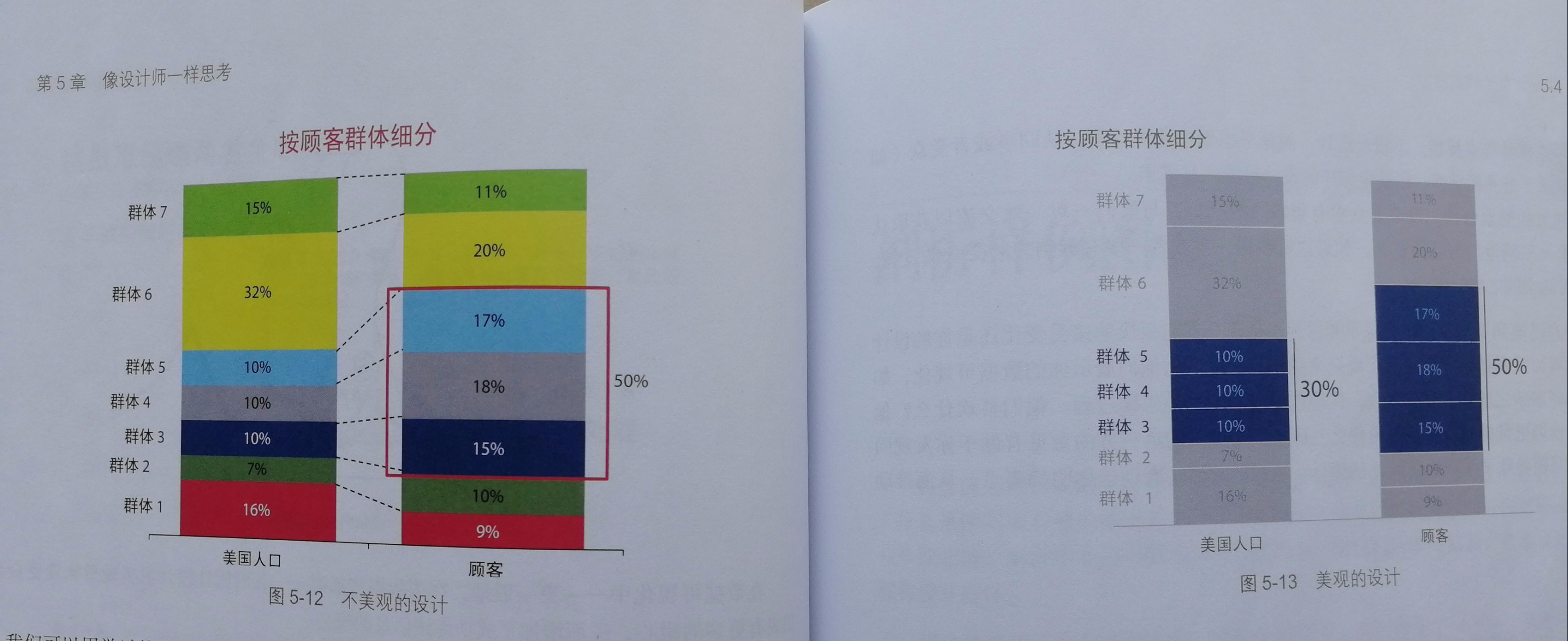
在使用颜色的时候,特别注意不要用过多的颜色,而是少量使用颜色+渐变。

六、像设计师一样思考
可视化分析追求形式服从功能,也就是现有受众需要的数据目的,再有可视化图形表述过程。而设计师的设计都是功能导向的,不是为了设计而设计。在这一章节,做出突出了几个特别的要求:可供性、无障碍和美观
1、可供性
作者用这个词强调设计的固有属性,就像杯子的可供性就是更好的喝水,可视化的可供性则是清晰的表达,因此提出了三个建议:
- 突出重要的内容
在《设计通用法则》中作者建议最多突出图表中的10%的内容,并突出了粗体、大小写和字体、颜色、字号等多种表达方式。可视化的重要也在于此,突出重点,引导注意力。
- 消除干扰
就像前面所讲,消除干扰,是突出重点的重要一步,作者提出了一些具体的建议:

- 不是所有的数据都同样重要!
*当不需要细节时,请总结!
*扪心自问去掉这个会有什么变化?
*将必要但不直接影响内容的元素融入背景!
- 建立清晰的信息层次
2、无障碍
- 不要过于复杂,“如果难于阅读,就难以实施”,因此要保持图表易读、简洁,使用直观的语言,去除不必要的复杂。
- 文字是你的朋友,深思熟虑的使用文字有助于可视化数据的无障碍表达,文字可以起到很多作用:标签、简介、解释、强调、突出、推荐、讲故事。

3、美观
做到美观,需要时间修炼,不过有一些建议值得我们不断联系。包括:明智的使用颜色、注意对齐、利用留白等,特别是颜色不要过度使用(超过三种以上就会争夺过多注意力)

七、讲故事与熟练使用的建议
在掌握了上述解释性分析的方法之后,我们需要完整的讲述一个故事,这需要创造一个清晰的开头(情节)、中间(起伏)和结尾(呼吁行动)的故事。清晰地呈现我们的故事,并利用冲突和紧张,以及重复的力量让听众牢牢记住。
可视化是介于科学与艺术之间的工作,需要的非常的耐力和美感,如何持续不断的提高技能?作者为我们提出了一些方法
- 熟练的使用工具
- 不断迭代并寻求反馈
- 投入充足的时间不断练习
- 从榜样中学习获得启发
- 分享并寻找自己的风格
1 Oct 2018
了解 喜乐君 的更多信息
订阅后即可通过电子邮件收到最新文章。
Pingback: 业务导向:Tableau帮你从数据到业务洞见 – 喜乐君
评论已关闭。